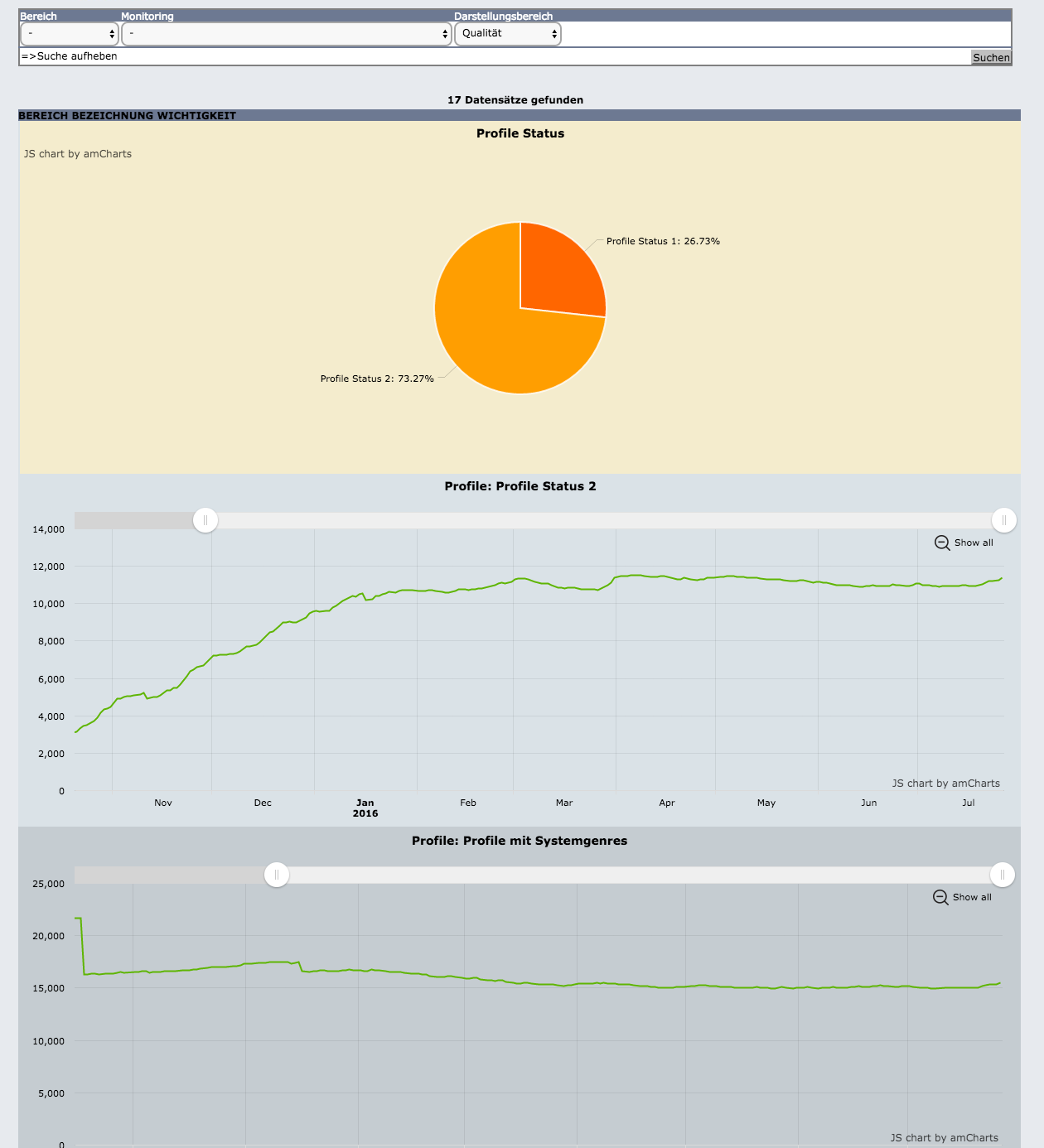
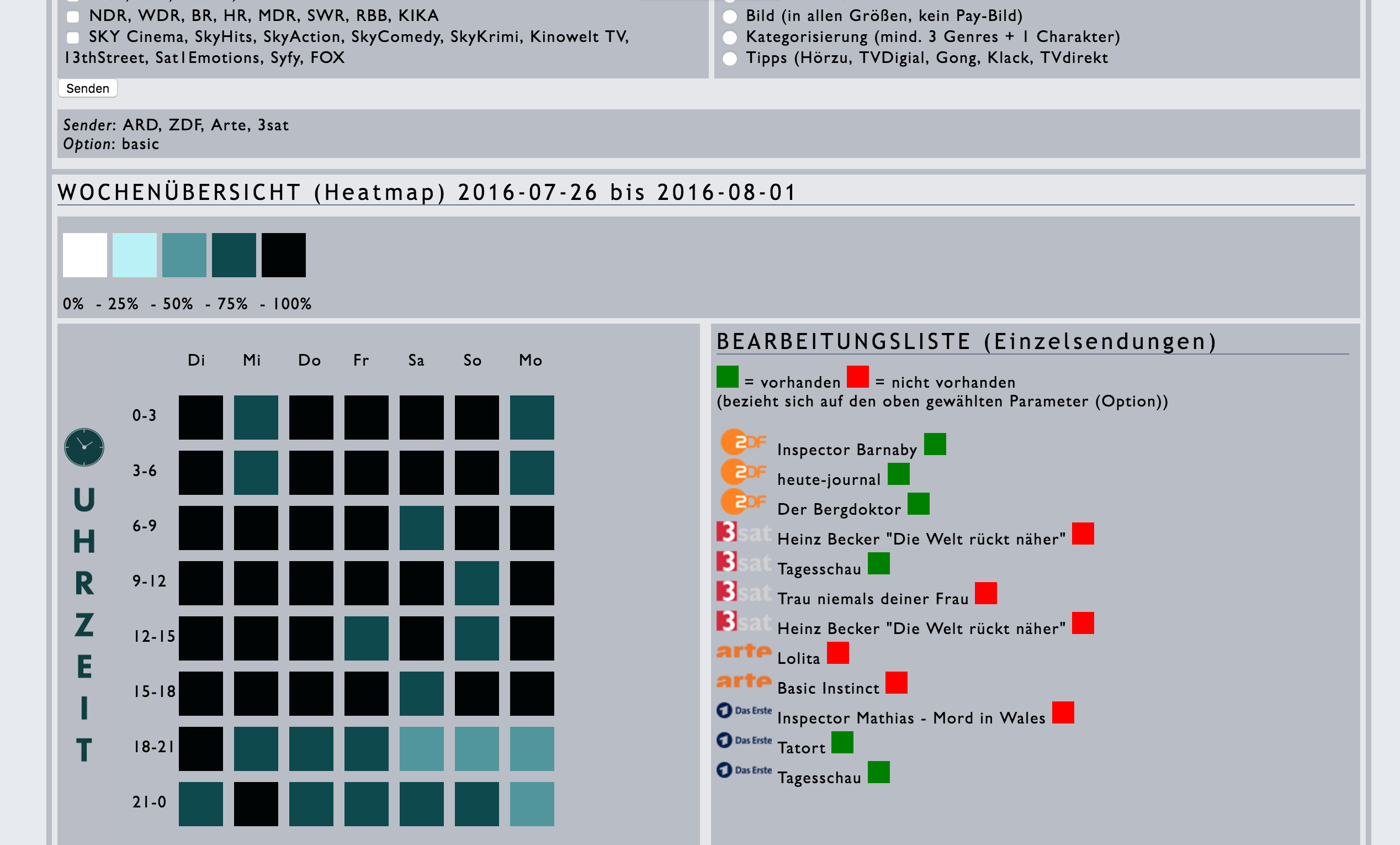
Einige meiner Kundenaufträge, insbesondere für die Axel Springer AG und die Funke Medien Verlagsgruppe, befassten sich mit der Visualisierung von Datenbeständen. Ziel war jeweils, ein Interface zu schaffen, welches auf den schnellen Blick eine Einsicht in die Qualitätsentwicklung der Daten erlaubt.

Grundlegend war immer eine Reihe von SQL-Selektionen, die die gewünschten Datensichten erzeugen. Teilweise wurden diese in Cronjobs eingebunden, so dass man die Ergebnisse langfristig speichern und verfolgen kann.

PHP übernimmt dann die Aufgabe, die Daten aufzubereiten, Schlüsse daraus zu ziehen und in der passenden Struktur an die Visualisierungsbibliotheken weiter zu geben. Zudem werden die Template-Ausgaben vorbereitet.

Die letzte Schicht bildet das Frontend, mitsamt dem Code der Visualisierungsbibliothek. Hier werden die Daten innerhalb definierter Skalen in Vektorgrafiken oder CSS-formatierte Div-Elemente umgewandelt.

AmCharts eignet sich gut für schnelle Visualisierungen. Es gibt eine Reihe von auf Codepen.io gehosteten Beispielen, die gut als Ausgangsbasis verwendet werden können. Ich hab diese Bibliothek insbesondere für Line- und Pie-Charts verwendet.

D3.js hab ich für komplexere Anwendungsfälle genutzt. Hier braucht es eine gewisse Phase der Einübung, um die grundlegende Syntax zu beherrschen. Dann aber sind sehr individuelle Ausgestaltungen und Formen von Visualisierungen möglich. Bei meinen Aufträgen hab ich D3 insbesondere für Heatmaps als auch für hierarchisierte Aufgliederung von Datenbeständen genutzt.