

Seminare zur Medientheorie und -geschichte, Praktische Kurse zu Filmegestaltung und Online-PR, Praktika in TV & Radio
Grundlagenkurse zu Argumentationstheorie, Logik & Ethik, Vertiefende Seminare zu Einzelthemen der Philosophie
Intensives Sprach- & Schriftstudium, Theorie-Seminare zur Gesellschaft & Geschichte Japans
Meiji Gakuin Daigaku
Abschlussarbeit
“Medien-Diskurs im kulturellen Kontext.
Versuch einer Zusammenführung von Luhmann, Habermas & Foucault”
Harvard Extension School
Das “Web Technologies Certificate” verlangt das Absolvieren von fünf relevanten Kursen der Harvard Extension School mit Mindestnote B.
Die Website beschreibt die Ziele des Studiengangs folgendermaßen:
Master the fundamentals of website development, such as HTML5, XHTML, CSS, JavaScript, Ajax, multimedia, HTTP, and scripting languages.
Build dynamic, database-driven web applications, such as use of a LAMP framework (Linux, Apache, MySQL, and PHP) and JavaScript (+ Ajax), among others, to develop robust online programs.
Design, code, publish, market, and monetize mobile apps and games using cross-platform tools.
Implement core concepts of information management, such as data models, database management systems, unstructured and semistructured data management, or parallel and distributed databases.

David P. Heitmeyer
Description: This course provides a comprehensive overview of website development. Students explore the prevailing vocabulary, tools, and standards used in the field and learn how the various facets—including HTML5, XHTML, CSS, JavaScript, Ajax, multimedia, scripting languages, HTTP, clients, servers, and databases—function together in today’s web environment. The course provides a solid web development foundation, focusing on content and client-side (browser) components (HTML5, XHTML, CSS, JavaScript, multimedia), with an overview of the server-side technologies.
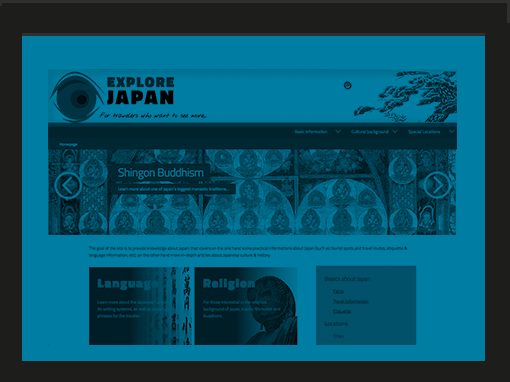
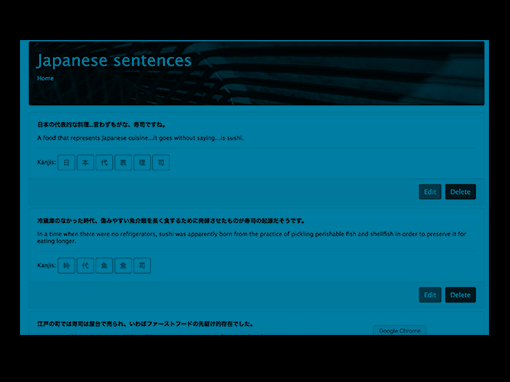
Abschlussprojekt: Selbst-geschriebene Website über JapanEdmund Anthony Hebert
Der Kurs führt in die Javascript-Bibliothek P5.js ein, die sowohl zur Datenvisualisierung als auch zu kreativen Canvas-Animationen und zur DOM-Manipulation genutzt werden kann.
In schrittweisen Vertiefungen werden grundlegende Konzepte der Webprogrammierung (Schleifen, Funktionen, Objekte…) sowie das Formenspektrum der Canvas-Elemente eingeführt.
Weiter geht es mit fortgeschrittenen Themen zur API-Kommunikation und zur Bild/Video- & Audio-Manipulation.
Projekte: Abstrakte Kunst mit P5,
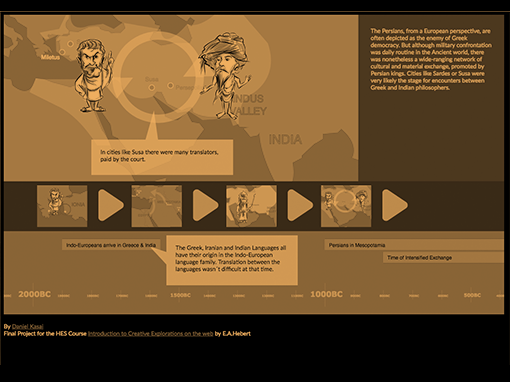
Visualisierung von Zeit


Susan Buck
Description: This course is the next step for programmers who are experienced with front-end website development using HTML/CSS and want to learn server-side web application development. At the start of the semester, we set up local and production server environments, managed with Git version control. Next, we explore web application programming using PHP, the dominant server-side language of the web. […] In the second half of the semester we progress into building more advanced applications using the popular PHP framework, Laravel. While working with this framework, we cover topics such as package management, routing, models, views, controllers, environment management, web interface security, databases, and other core web development concepts.
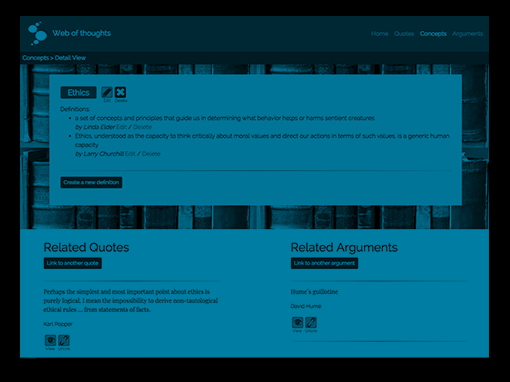
Abschlussprojekt auf Github (CRUD-App für Zitatverwaltung)"David S. Platt
Description: Success in today’s software marketplace requires an excellent user experience (UX). That’s why all developers, architects, and managers today need to understand the basic principles of UX, even if it’s not their primary job. In this course, we take an in-depth look at the foundations of an excellent UX in a platform-agnostic manner. We learn to ask and then answer the vital questions that everyone involved in software needs to consider when making every design decision; we learn to start with the user, not the toolkit. Who are our users and how do we represent them? What problems are these particular users trying to solve, and what would they consider the characteristics of a good solution? How should the user interaction flow, and how can we represent that with stories? How can we prototype and test different designs?…
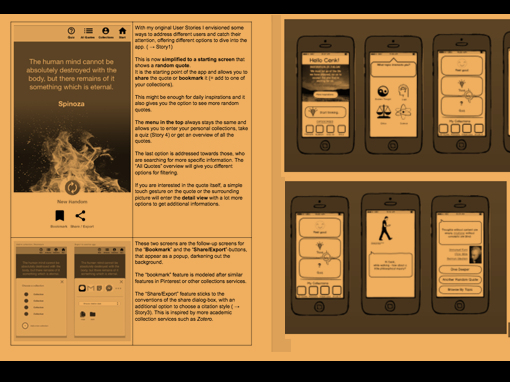
Abschluss-Dokument mit Links zu Präsentations-Video & App-Prototyp


Laurence P. Bouthillier
Description: This course provides an introduction to web application development by way of JavaScript and the node.js environment. Students learn the basics of server-side web development using the MEAN stack (MongoDB, Express.js, Angular/Angular 2, node.js). Using the MEAN stack, the course introduces students to models of software development that can apply to any web development environment, including the application server (node.js), Model View Controller (MVC) frameworks using Express.js, front-end frameworks (Angular), and databases (MongoDB). The course includes setting up a node.js environment, building web APIs and full-stack JavaScript applications using the MEAN stack, and following good application development practices. Experience with server-side application development is not required, though knowledge of client-side web development (HTML/CSS/JavaScript) is important.