


In der Harvard Extension School belegte ich den Kurs “Creative Explorations on the web”. Dieser bot mir die Möglichkeit, neue Formen des web-basierten Storytelling zu erkunden.
Ziel des Kurses war die Einführung in das Creative-Coding mittels der Javascript-Bibliothek p5.js.
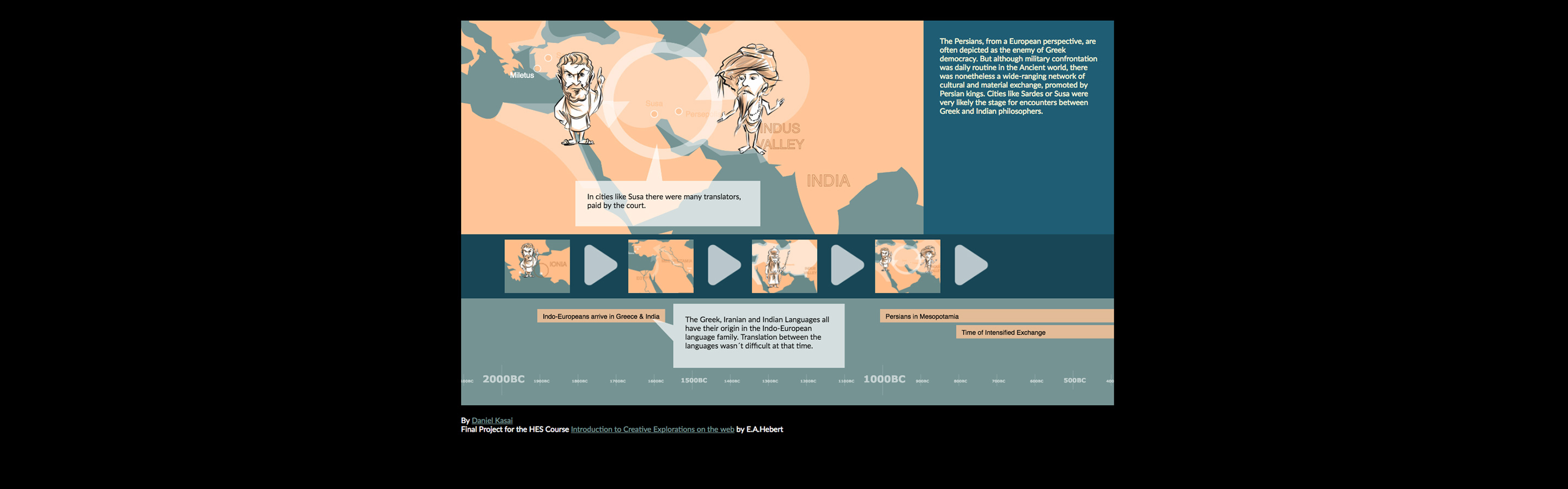
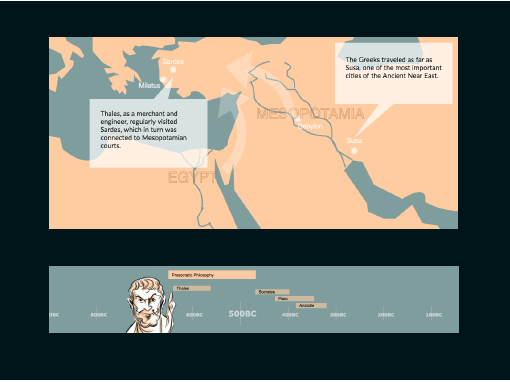
Für mein Abschlussprojekt wählte ich eine Kombination aus Timeline- und Map-Visualisierung, die durch die Anfänge der Philosophie-Geschichte führt.
Zum Projekt "Origins of Philosophy"
Oben rechts führt der begleitende Text in fünf Stationen durch die Entstehungsgeschichte der antiken Philosophie und zielt dabei auf die Erkenntnis, dass Ost und West verbunden sind.
Die mittlere Leiste bietet Überblick und erlaubt Vor- und Rücknavigation durch die Stationen.
Der Kontext wird visualisiert, indem P5 den passenden Kartenaussschnitt zeigt, mitsamt Hervorhebungen und Animationen, sowie den betreffenden Abschnitt der Timeline, mit Einblendung von relevanten Ereignissen.
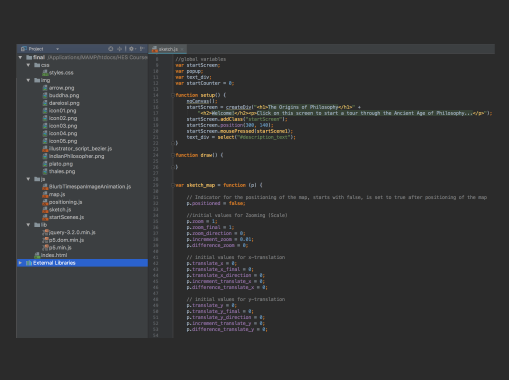
Timeline & Map sind jeweils canvas-Elemente, die im sogenannten InstanceMode von P5 initialisiert, d.h. als abgekapselte Objekte behandelt werden. Innerhalb dieser Elemente steuert P5 Hin- & Rück-Zoom durch scale- und translate-Bewegungen (Vergrößerung & Versetzung).


Im Hintergrund wird das Geschehen durch fünf Skripte gesteuert: